最近公司的系统前端页面全面优化,代号UI/UX。我在优化过程中经常需要使用确认框,但是确认框使用window的话,太难看。于是想做一个非常美观的确认框。
由于系统引用了bootstrap,首先想到的是查看bootstrap中有没有好看的确认框,但是很遗憾,没有。但是在google的过程中发现了就是本次文章要介绍的:Bootbox.
这款js集与bootstrap完美兼容,非常适合。该js主要是集成了各种弹出框,提供了非常漂亮的外观。
这里我只说确认框,其他框大家可以去官网查询即可,官网:http://bootboxjs.com/
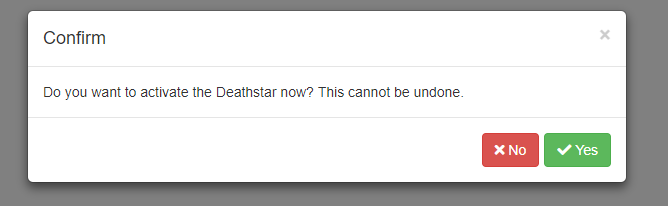
如果直接按照官网的引用,效果是这样的:

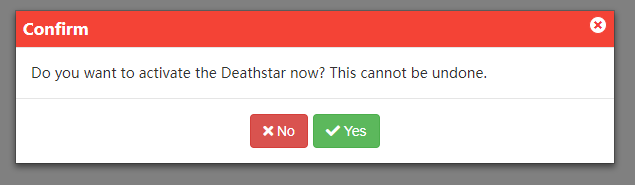
为了符合自己公司新系统的设计样式,又对这个确认框进行优化,最终如下:

对于确认框的外观样式等,js也提供了比较灵活的配置,当然样式自己也可以重写。
意义就在于,不再是windows自带的枯燥的比较ugly的confirm框。
该js运行需要基于bootstrap,因此需要引用bootstrap所需的js、css等,最后再引用bootbox.js.
下面是纯净HTML代码,欢迎大家拷贝学习交流。


1 2 3 4 5 6 7 8Document 9 10 11 12 13 14 15 16 17 106 107 108 109 110 111 112 113 114 141 142 143 144